Winterlite
Winterlite is my custom website template. It's an extremely lightweight design that prioritizes speed, simplicity and legibility. I originally built it for use in this portfolio, but now I'm making it free for anyone to use via the open-source MIT License.
After years of relying on Wix, WordPress and Adobe, I realized that rather than continue to pay a corporation for a massively complex server-side website that relied on dozens of plugins to look the way I wanted, I could just write a tiny one from scratch with raw HTML and CSS.
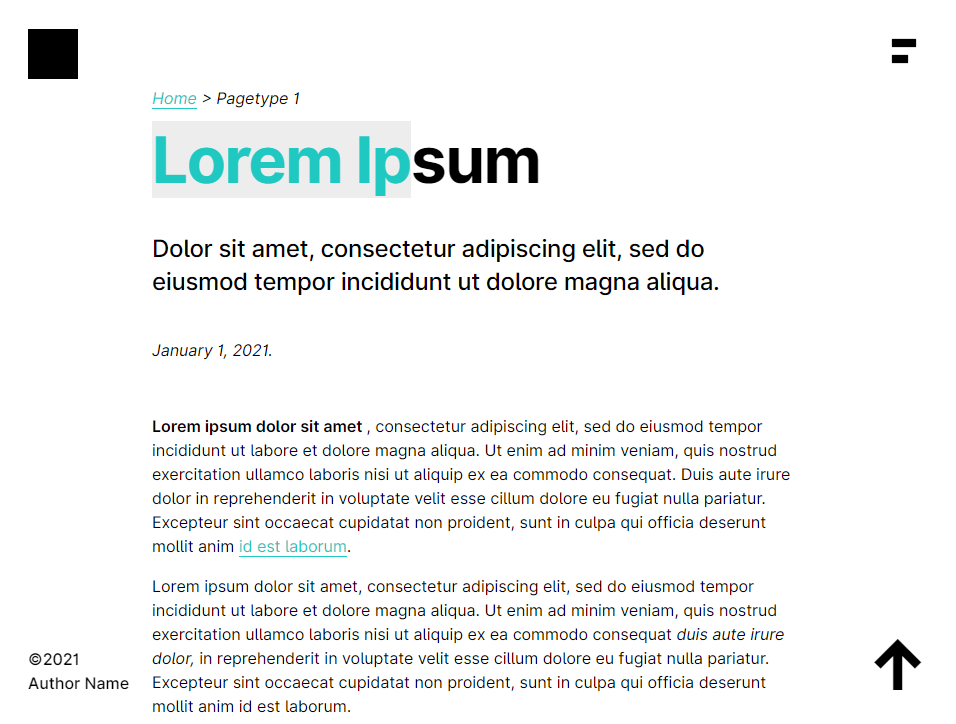
I did a lot of research on plaintext websites and fell in love with their harsh simplicity. Winterlite is somewhere between plaintext and a "standard" website, relying on text for the vast majority of its function, but willing to use simple CSS for visual polish.
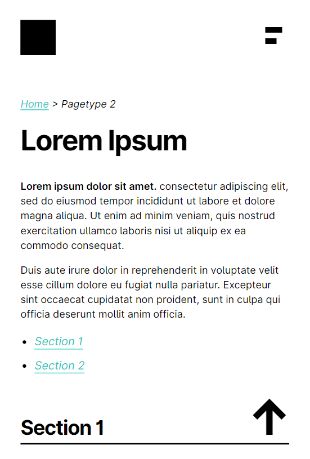
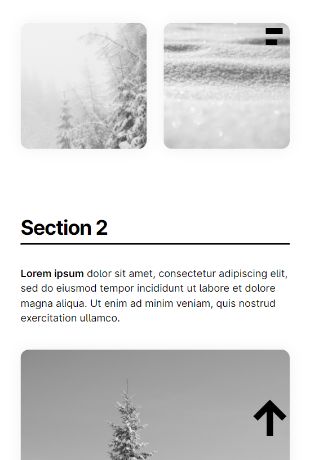
Winterlite has a mobile-first design, with responsive widths and a single-column layout that's pretty hard to break. The narrow width also aids in paragraph legibility.
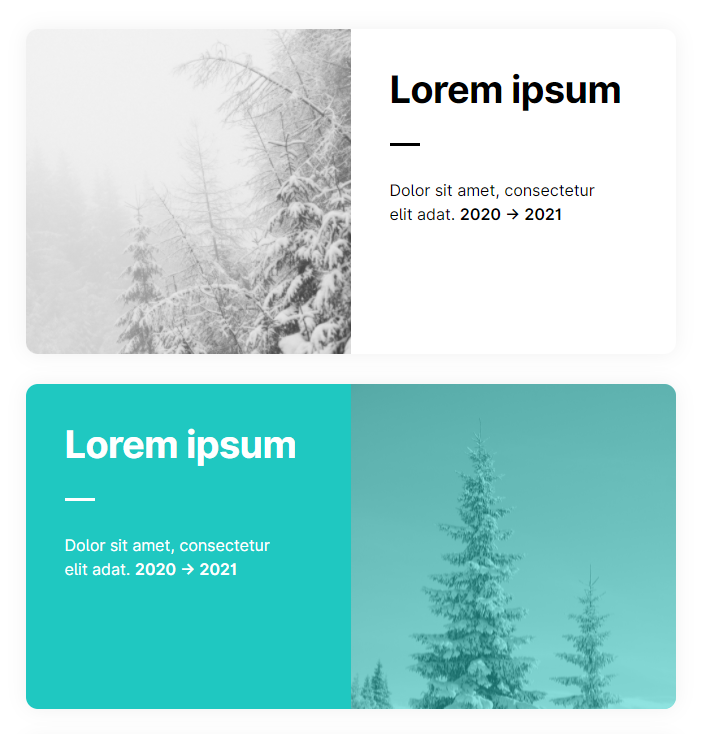
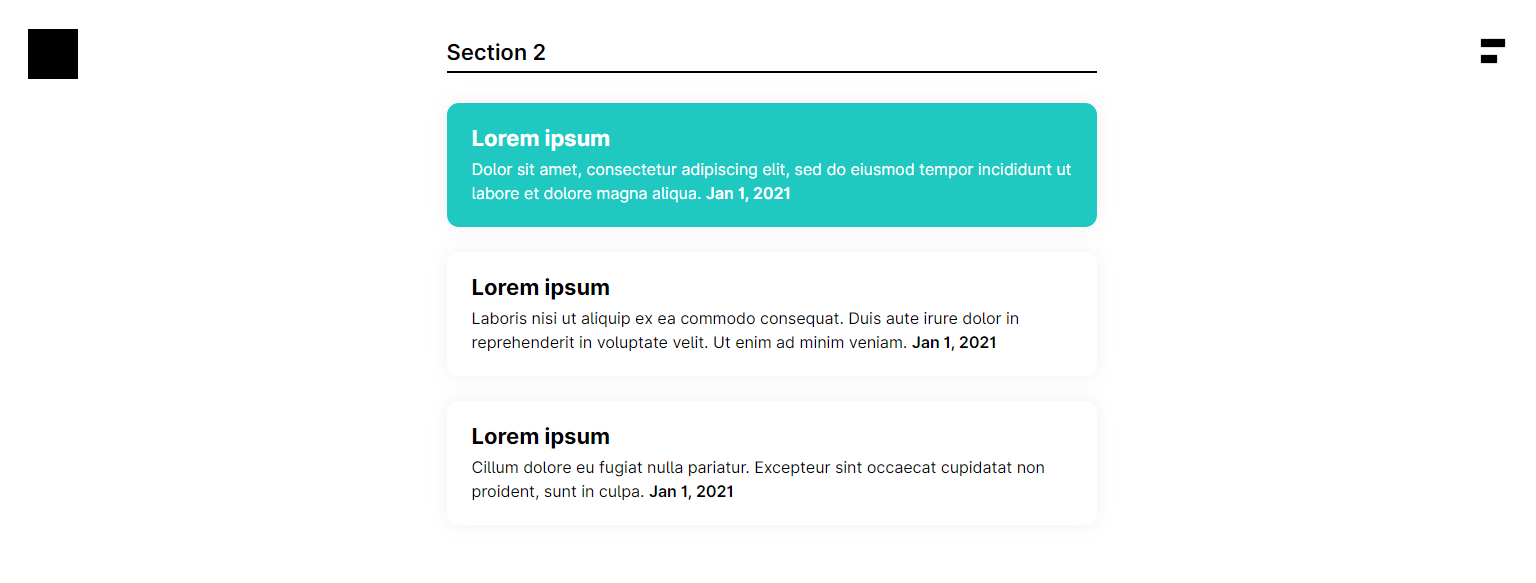
It uses subtle drop shadows to define the edges of images on white substrates, a necessity for a graphic design portfolio.
The CSS makes heavy use of the "active" state, which goes beyond "hover" to allow immediate visual response to a click (such as a darker highlight). For how easy this was to implement, I'm surprised more sites don't include it. It feels really responsive!
I added some new key features for the full release version, including a set of variables that allow for easy customization of colors, spacing, and rounded corners.
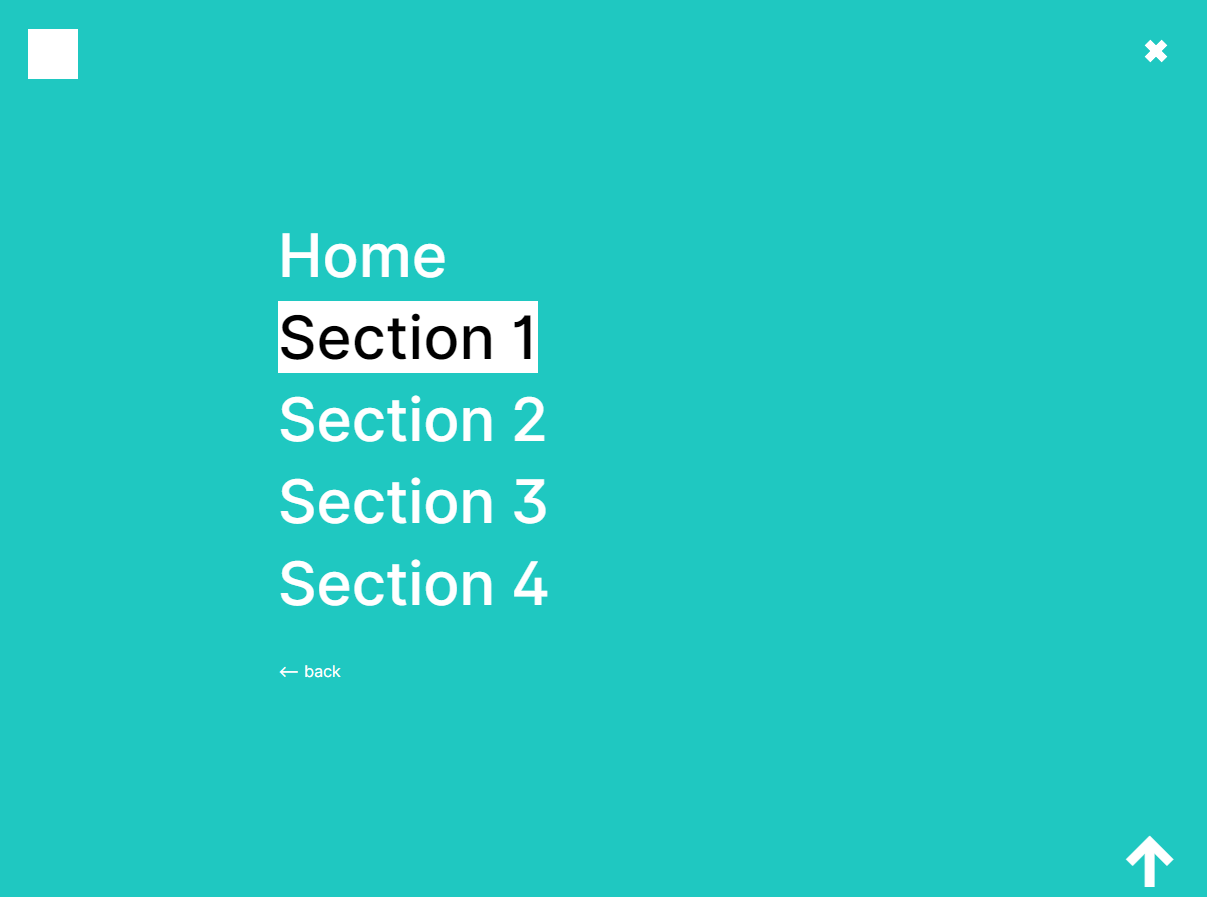
Winterlite takes the simplest possible approach wherever possible— for instance, the menu is just an HTML page— and only contains a single line of Javascript.
This blunt approach introduces a few weaknesses of its own, which could definitely be improved by some scripting. I'm a designer, not a programmer, so think of Winterlite as a starting point, rather than a finished product!
Winterlite was built using only free, open-source resources: Notepad++, Piskel, Inter, Pixlr E, Neocities, Glyphy, Pexels, and tutorials at W3Schools.
Because this project's existence is owed to the generosity of other designers, I've followed their example and released Winterlite as an open source template. It uses the MIT License, which makes it completely free to use for any purpose, including for profit. Please feel free to experiment with it, make changes and improvements, and use it for your projects!